今から始めるObjective-C
はじめに
最近のiPhone開発では、swiftが多くなってきているみたいです。
ただ、既存のプログラムはObjective-Cで書かれてるものもまだ多く、Objective-Cも知っていたほうがいい感じです。
今回は、Objective-Cを用いて簡単なiPhoneアプリを作成したのでメモしておきます。
実際にObjective-Cで検索しても結構古いページがでてきたり、swiftの記事ばかりでてきたので現在でも利用できる記事をまとめるのと気づいたことを書いていきます。
準備
まずは、準備をします。
実機で開発する場合は、Developer登録(有料)が必要です。
登録しなくてもシミュレーターで開発可能です。
内容
今回はObjective-C特有の書き方と基本的なUIまわりの操作について学びます。また、Storyboardは使用しない方法で実装します。
基本的な機能は、
Objective-C/基本 - iPhoneアプリ開発の虎の巻
で学べると思います。
UIまわりの操作では以下の機能を実装しました。
UIViewController(画面の遷移・表示を管理)
- UINavigationController (階層的な画面遷移)
- UITableViewController(テーブル形式の画面表示)
UIView(画面表示の管理)
- UILabel(文字列の表示)
- UIImageView(画像の表示)
- UITableViewCell(テーブルの要素)
UIControl
- UIButton(ボタン)
- UISegmentedControl (選択肢)
UIScrollView
- UITableView(テーブル形式の表示)
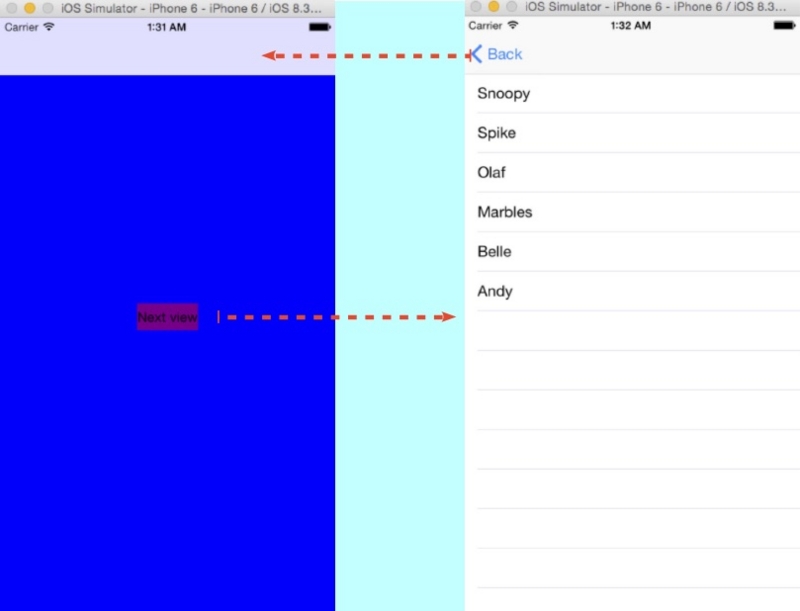
作成したアプリの画面です。Next view ボタンを押すと次の画面に遷移する。Backボタンで戻る。

ソースコードはこちらです。
mii5656/iPhone-Sample · GitHub
プロジェクトの作成
まずはプロジェクトを作成します。
Xcodeを起動し、Create a new Xcode projectから新しいプロジェクトを作成します。

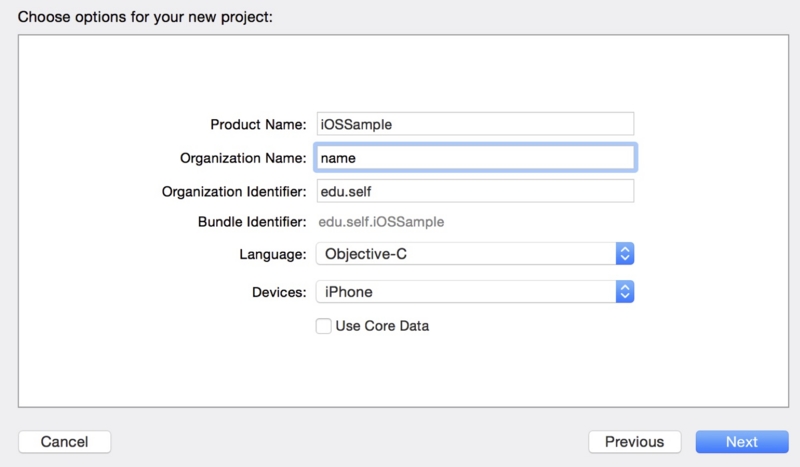
次に、Single View Application を選択し、以下の内容を入力しましょう。

- Product Name(アプリ名)
- Organization Name(作者または所属名)
- Organization Identifier
- Language(今回はObjective-C)
- Devices(iPhone)
Organization Idetifierはアプリを一意に識別するもので、一般的に所属組織のドメインなどを逆にしたものを入力します。
例:◯.△.com -> com.△.◯
サンプルアプリの場合は、edu.selfで大丈夫です。
use core dataは、データ管理のためのフレームワークですが今回は利用しないので、チェックを外しておきます。
また、ソースコードの管理はGitで行なうため、次の画面でSource Controlにチェックを入れます。

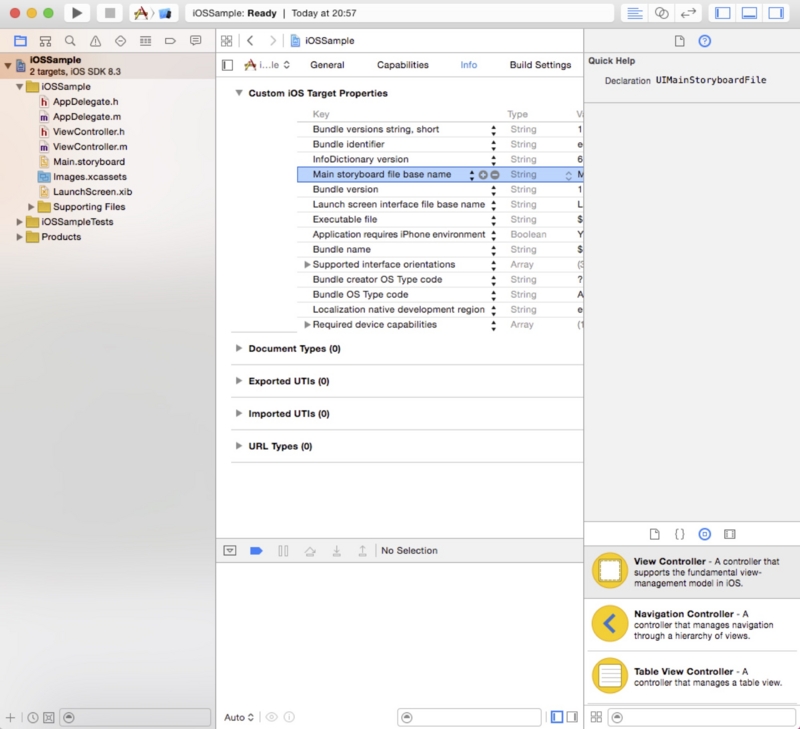
次に画面の見方ですが、大きく分けると5つのエリアに別れています。使い方はこのあたりを参考にすると良さそうです。
iOS SDKで始めるObjective-C入門(3):【図解】Xcode 4.5の使い方リファレンス超まとめ (1/3) - @IT
また、開発を始める前にXcodeのカスタマイズをしておくといいかもしれません。
あと新しい開発環境のときは最初にショートカットを覚えますよね。
開発レシピ:Xcodeの常用ショートカットキー | iOS開発者@日本
Xcodeでショートカット覚えてないと効率低すぎ | iii ThreeTreesLight
初期画面の作成
まずは、今回Storyboardを利用しないのでStoryboardを以下の画面の − ボタンを押して削除します。また、左のナビゲーターエリアのMainstorybordも右クリックで削除します。このときに参照を削除、直接ゴミ箱のどちらでも大丈夫です。

Storybordを消去してしまったので、Runしたときにうまく表示されなくなっていると思います。
ここからは、UINavigationControllerを用いて画面の部分を作ります。UINavigationControllerで管理する画面は2つで、
デフォルトで存在するViewController、テーブル形式のviewであるTableViewControllerです。
初期画面をViewControllerとし、TableViewControllerに遷移させます。
UINavigationControllerはこのあたりを参考にしました。
逆引きObjective-C for iPhoneアプリ - UINavigationControllerの基本的な使い方
まずは、起動時の処理にUINavigationControllerとViewControllerを登録します。
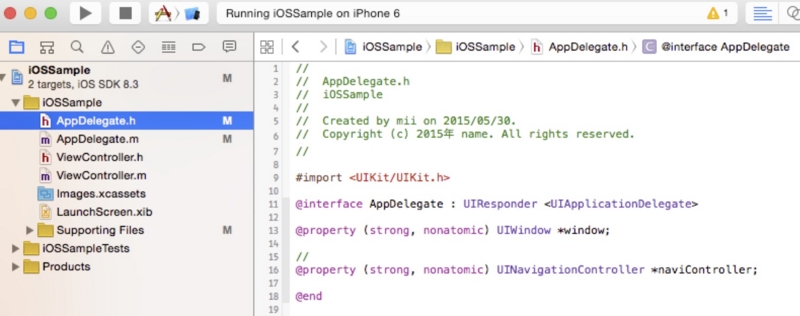
AppDelegate.hに、propertyを追加します。
AppDelegateについてはこのあたりを参照。
propertyは、インスタンス変数のようなものみたいです。
逆引きObjective-C for iPhoneアプリ - プロパティの定義
Objective-C のプロパティ属性のガイドライン - Qiita

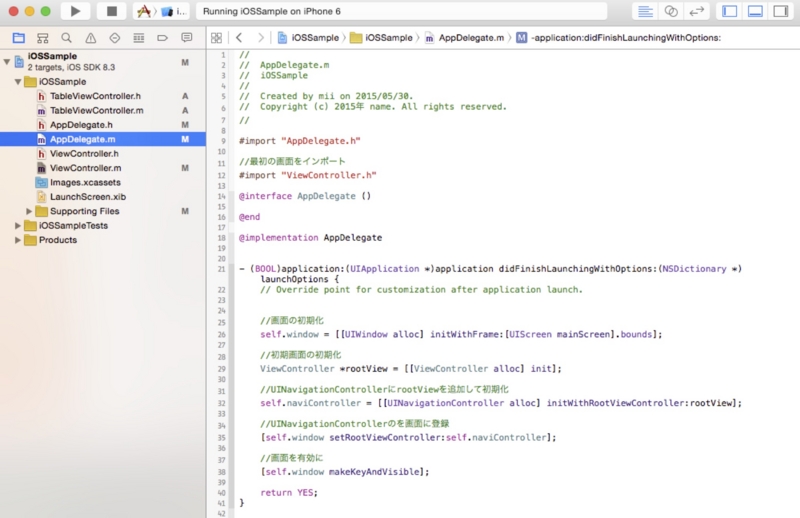
次に、アプリ起動時の処理としてAppDelegate.mのdidFinishLaunchingWithOptionsの中で、UINavigationControllerとViewControllerを登録します。

ここで、propertyにアクセスするためには、"."でアクセスできます。また、メソッドを実行するためには、[ ]で囲います。
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
の読み方は、"propertyであるwindowはUIWindowのメモリ領域を確保(alloc)してから、Frameを用いて初期化(initWithFrame)し、FrameにはUIScreenで取得できるmainScreenのboundを使う"みたいな感じです。
このときに、windowとboundはpropertyで、alloc、initWithFrame、mainScreenはメソッドです。
このあたりはたくさん書いて慣れるしかなさそうです、、
初期画面の設定
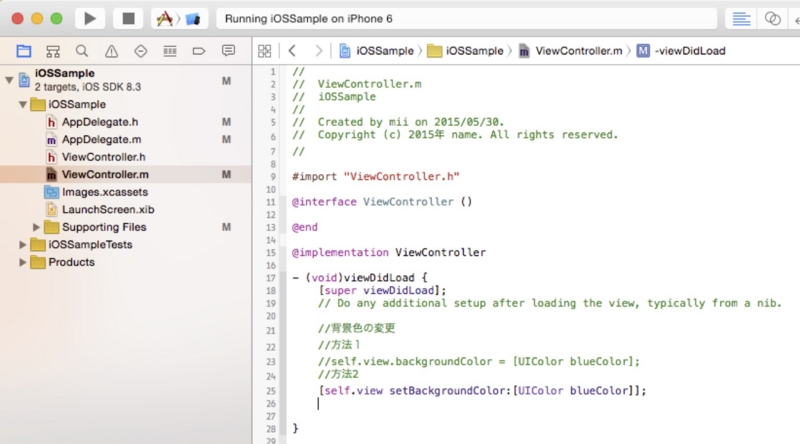
次に、初期画面であるViewControllerの設定を行ないます。
まず、背景を変更しましょう。
方法としては、self.viewのpropertyにアクセスする方法とself.viewのメソッドで設定する方法があります。

ここまでできたら、実行してみるときちんと画面が表示されるはずです。
画面の遷移
次に遷移先の画面を作成します。
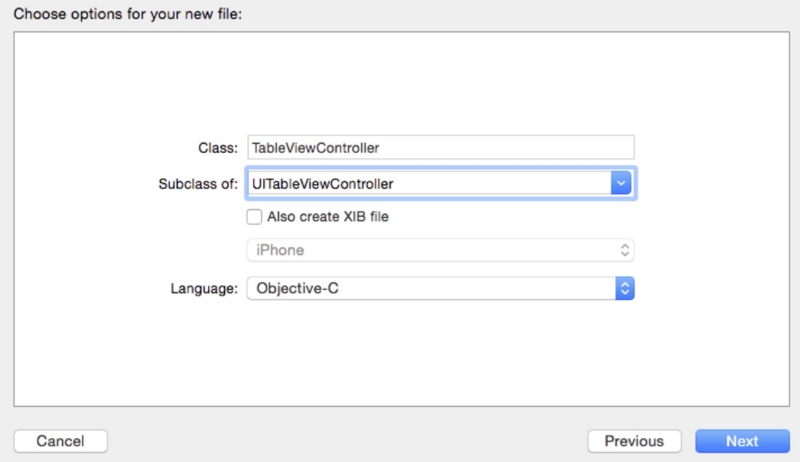
File -> new -> File を選択し、以下のようにCocoa Touch Classを選択します。また、親クラス(subclass of )にはUITableViewControllerを選択します。


遷移先の画面ができたので、画面の中身を書いていきます。
逆引きObjective-C for iPhoneアプリ - セクション分け(グループ分け)されたテーブルを作成する
逆引きObjective-C for iPhoneアプリ - 必要最小限の実装でテーブルを作成する
このあたりを参考したら書けそうです。


次に、初期画面からボタンをタップしたときに遷移させていきます。
次の作業の流れは以下のようになります。
- ViewController.mにおいて遷移先のTableViewControllerをimportする
- Buttonを設置するメソッドを作成する
- Buttonがタップされたときの処理(次の画面に遷移)を書く

メソッドの定義はこのあたりを読むと良さそうです。
逆引きObjective-C for iPhoneアプリ - Objective-C入門 基本構文
Buttonの使い方はこちら。
以上で簡単なアプリが作成できました。あとは実践を積んで慣れていきましょう。